記錄學習內容。
主要是看網路上的文章和影片,做些紀錄。
大部分內容來自網路上大大們的文章
內容可能有錯誤。
學習:
Parsing JSON Just Became Super Easy in Swift 4 with Decodable
看完之後, 想要讓http sync ,所以來想辦法
參考:
Can I somehow do a synchronous HTTP request via NSURLSession in Swift
用了Semaphores 的方法 ,Semaphores 參考:
The Beauty of Semaphores in Swift
裡面講了一個例子:
父親 -- > semaphore
三個小孩 -- > 3 條執行續
1 個the iPad -- > 1個 共用資源
要讓三個小孩都可以輪流玩到iPad 的方法(步驟):
一 第2個小孩: 我要玩(wait)
二 第1個小孩: 我要玩(wait)
三 第3個小孩: 我要玩(wait)
四 父親:第2個小孩最先開始玩
五 第2個小孩:開始玩
六 第2個小孩:我玩完了( signal() )
七 父親:換第1個小孩玩
八 第1個小孩:開始玩
九 第1個小孩:我玩完了( signal() )
七 父親:換第3個小孩玩
十 第3個小孩:開始玩
十一 第3個小孩:我玩完了( signal() )
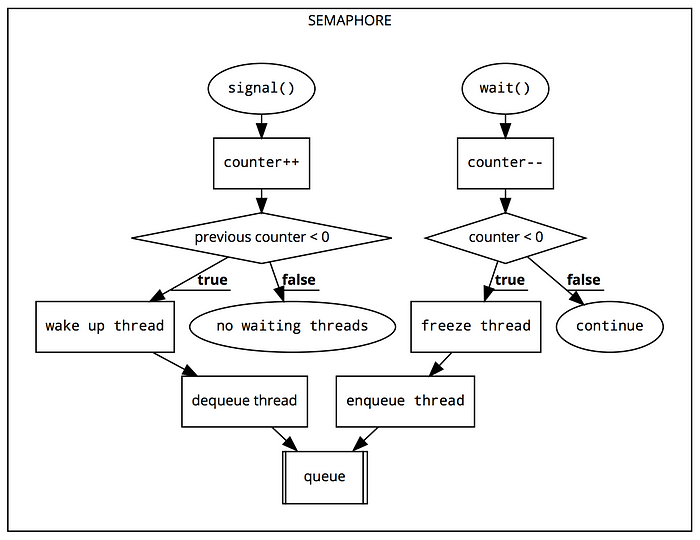
然後文章講到這張圖(看著這張圖想程式):
所以http ,sync, semaphore解法:
let semaphore = DispatchSemaphore(value: 0)
URLSession.shared.dataTask(with: url){
(data,response,err) in
Guard let data = data else{return}
let dataAsString = String(data: data, encoding: .utf8)
semaphore.signal()
}.resume()
semaphore.wait()
步驟:
1
一開始設定:
let semaphore = DispatchSemaphore(value: 0)
表示 semaphore 的初始counter是0
之後URLSession.shared.dataTask. .resume() 執行後,就會開另一執行續
執行http request程式。
。
2
接著執行
Semaphore.wait() ,Semaphore就開始發揮效用了 。
3
照著圖片步驟
counter-- => 所以0-1 <0 ,主執行續會被排到 queue等待,所以主執行續
就先不執行了。
4
之後等URLSession.shared.dataTask .resume()
執行後 ,發出semaphore.signal()(發出信號,表示我玩完ipad了)
5
signal()的步驟:
Counter ++ , -1+1 =0 ,但是這邊看的是 last Counter 。
看得是 -1 而不是0, 代表有人在 queue裡 ,
, 然後發出signal() ,主執行續 就會被踢出佇列 ,恢復執行。
其他:
也可以用在 requestAuthorization ,像是
let semaphore = DispatchSemaphore(value: 0)
PHPhotoLibrary.requestAuthorization(for: .addOnly) { (status) in
//會在不同執行緒
print("status\(status)") //PHAuthorizationStatus
semaphore.signal()
}
semaphore.wait()
這個情況就是:
有兩條A,B執行續 ,
A執行續 要等待 B執行續 完成 的結果,才能用這個結果 繼續 執行程式。
